Skeleton è una collezione di file CSS che aiutano a sviluppare rapidamente siti responsive, adattabili a qualsiasi device.

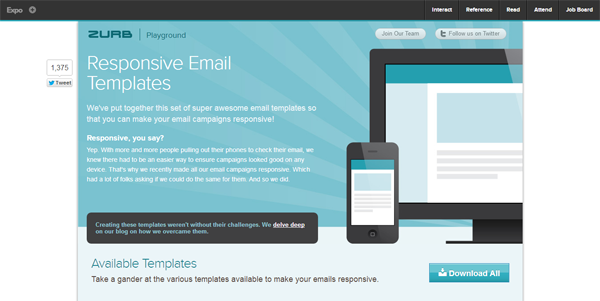
HTML EMAIL BOILERPLATE crea un modello di email che aiuta ad evitare alcuni dei problemi di rendering con i principali client di posta elettronica.